サイト構築する上で長文のテキストを表示することはよくあると思います。
でも左右に寄せたテキストを改行したとき、端に余分なスペースができて見た目が悪いな、ってことありませんか?
そんなときに役立つのがtext-align: justify;!
改行によってできた行末の余白を文字間に自動で割り振って両端を揃えてくれる便利なCSSスタイルですが、実は問題があります。
それが文字間が開きすぎてしまう問題です。
文字間が開きすぎるってどういうこと?
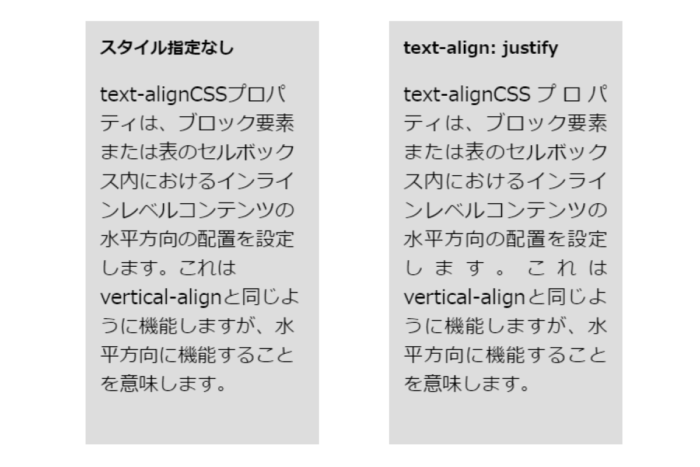
どういうことなのか、画像をご覧ください。

何もスタイルを指定していないテキストに比べて、text-align: justify;を指定しているテキストは両端が揃っている部分は見た目にはいい感じですが、一部文字間が開きすぎてしまっています。
これは日本語文と半角英数字を組み合わせたときに起きやすく、特に英単語は途中で改行されないので、次の行に移った英単語があったスペース分だけ空いてしまいます。text-align: justify;はその空いたスペースを文字間に割り振ってしまうため間延びした状態にしてしまうのです。
この問題を解決するのがword-break: break-all;です。
word-break: break-all;のメリット
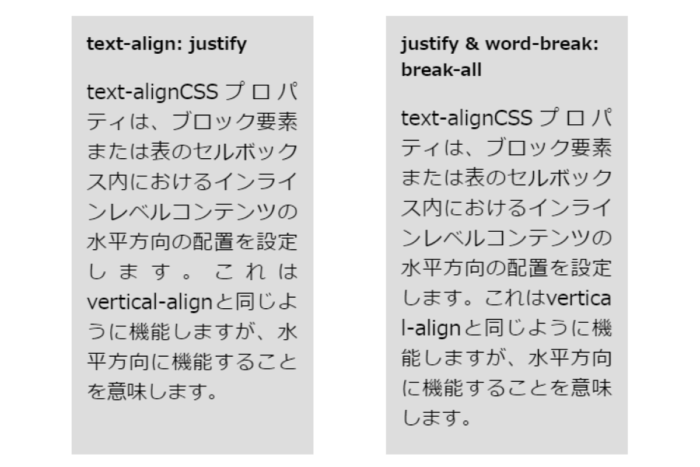
word-break: break-all;を指定することで何が起きるのか?ということですが、下の画像をご覧ください。

text-align: justifyのみ。右はtext-align: justify+work-break: break-all。text-align: justify;だけ指定したテキストで改行されなかった英単語が途中で改行されています。
そうです!word-break: break-all;とtext-align: justify;を組み合わせることで、両端を揃えつつ、英単語が行末に位置しても途中で改行されて文字間が必要以上に空くことがありません。
word-break: break-all;のデメリット
もちろんいいことだけではありません。
両端揃えにしたときに必要以上に文字間が空いてしまう問題は解決できますが、英単語が途中で改行されてしまうことは可読性を下げてしまうというデメリットが出てきてしまいます。
ですが、一部だけ文字間の空いた日本語文というのは、日常では見慣れないし読みづらいと思います。
最後に
必要以上に空いた文字間と途中で改行される英単語では、後者の方がユーザーにとっては読みやすいものではないかと感じます。(個人の見解です)
状況によって使い分ける、もしくはテキスト構成の見直しなどして上手く付き合っていくことが大事になります。