こんにちは!みみほくろです。
近年のWebデザイン人気は勢いを増すばかりで、手軽に始められるのが魅力的ですよね。
Progateのような教材で学習を終えて、「さあ、自分だけのWebサイトを作るぞ!」と意気込んだものの開発環境で躓くことも少なくありません。
そんなWebデザインをこれから始める人にはVScodeがオススメです。
VScodeとは
VScodeはVisual Studio Codeの略称で、Microsoftによって提供され初心者からベテランまで幅広く支持されている無料エディターです。
その人気の秘密は大まかに挙げると以下のようになります。
- 拡張機能が豊富
- サクサク動く
- 見た目を自分好みにカスタマイズできる
- 補完機能が様々なプログラミング言語に標準対応している
- 便利なショートカットキー
- 何より高機能なのに無料!
こんな感じでメリット盛りだくさんです。
VScodeはインストールしてすぐに使い始められますが、初めは必要最低限の機能しか持っていません。逆に言えば不要なパッケージみたいなものが入っていないのでカスタマイズしやすく、必要な拡張機能や設定を追加して自分だけの環境を作り上げることができます。
例えばPHPに特化した環境を作りたい場合は「PHP Debug」や「PHP Intelephense」、JavaScriptだったら「ESLint」や「Nextjs snippets」といった具合に、使うプログラミング言語や分野に合わせて組み立てができるところがVScodeのいいところです。
VScodeを使うための事前準備
さてVScodeの魅力は伝わったでしょうか?
それでは実際にインストールして使えるように設定していきましょう!
まずはインストール
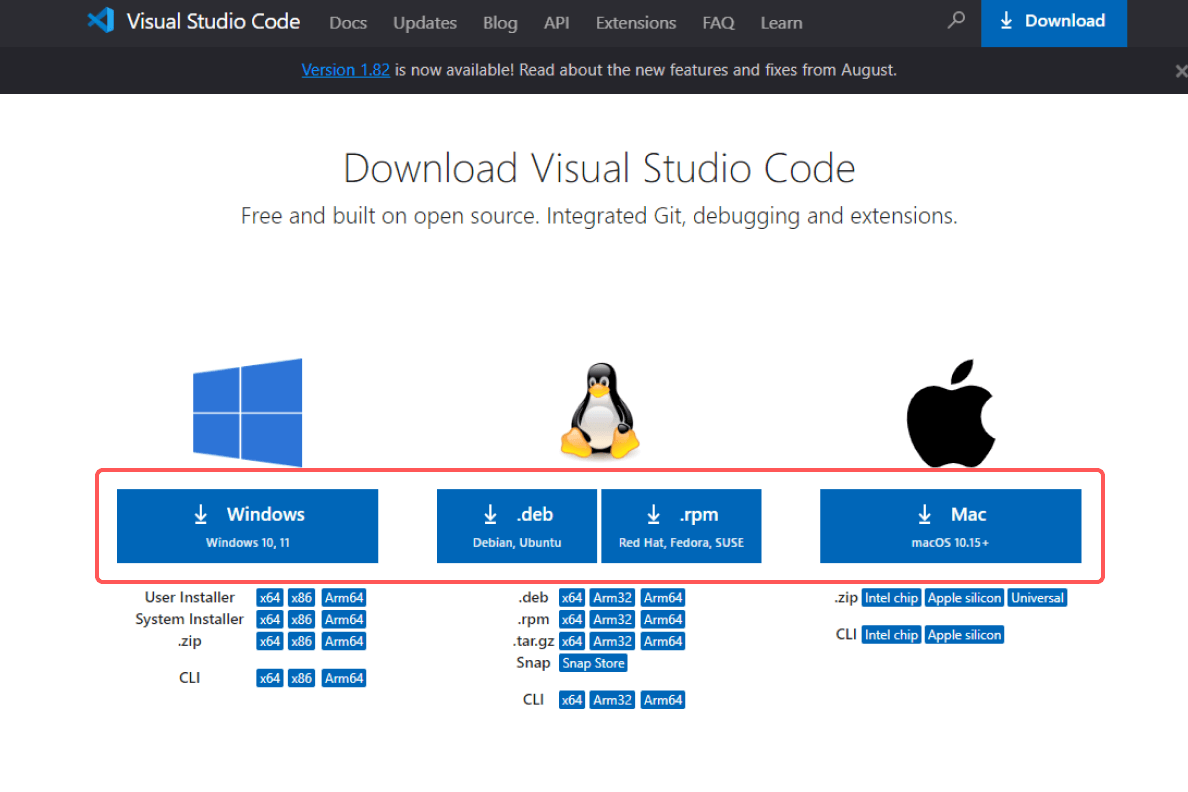
インストーラーはこちらからダウンロードできます。

それぞれお使いのOSのものを選んでください。
クリックするとインストーラーがダウンロードされるので起動し、基本的に何も変更なしで進めていただいて構いません。
インストールが完了したらすぐにでも使い始めることができますが、より使いやすくするために、これだけは入れておくといい!という拡張機能をいくつか入れていきましょう。
日本語設定
インストールが完了してVScodeを開くとすべて英語表記になっているので、日本語がいいという場合は日本語に設定していきましょう。(英語表記で問題ない方は設定する必要はありませんのでスキップ)
といってもデフォルトでは日本語に対応しておらず、日本語に設定するためには拡張機能をインストールする必要があります。
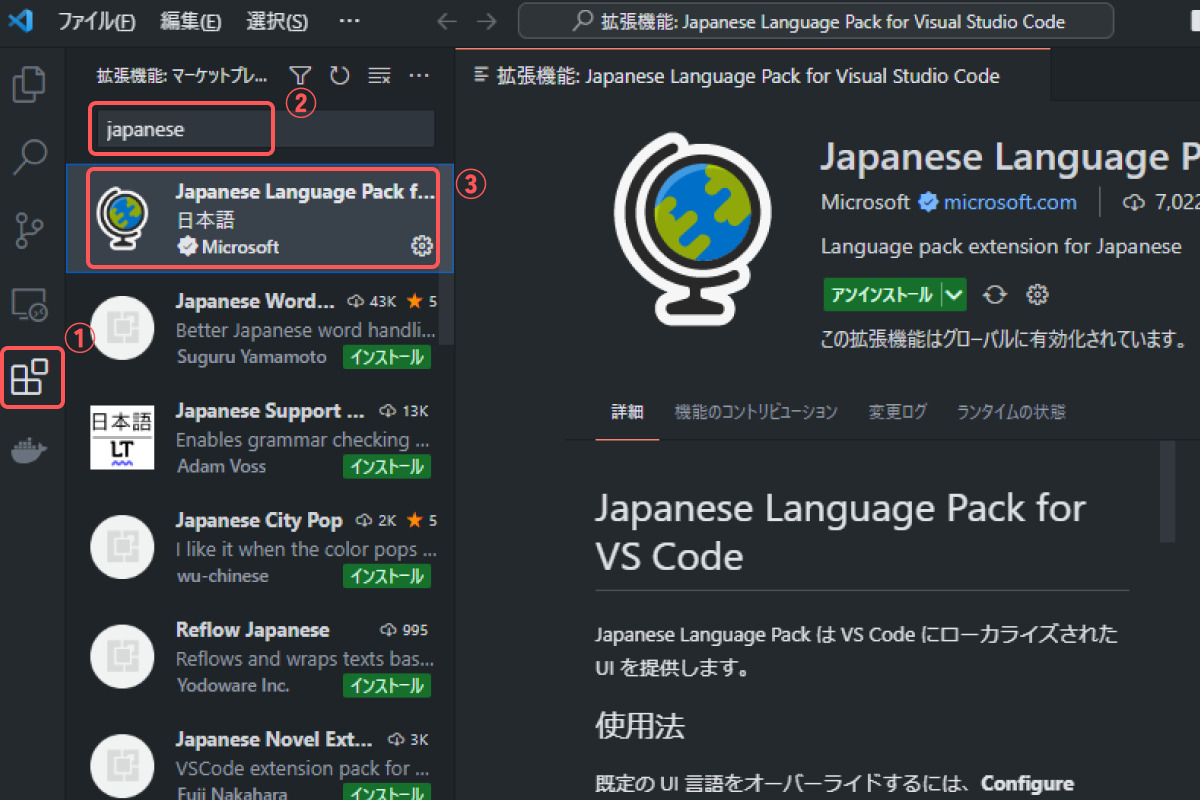
左のメニューから拡張機能を選択して、検索窓から「japanese」と検索するか、下記のリンク先からインストールボタンを押すとブラウザが開きますので、インストールボタンをクリックしVScodeを開くかどうか聞かれるので許可してインストールしましょう。

VScodeではボタン一つでインストールもアンインストールもできて手軽に拡張機能を選択できるのもメリットの一つです。
今は使わないけどアンインストールするほどでもないって時にもボタン一つで無効化できるのもいいですね!
フォーマッター設定
フォーマッターとはコマンド一つでコードを見やすく整形してくれる大変便利な機能です。
フォーマッターのいいところは、過去に自分で書いたコードを見返すときはもちろん、他者のコードレビューのときでも可読性を高く保ってくれることだけでなく、複数人で行うチーム開発で共通のフォーマッターを使えば、誰でも同じルールでコーディングができるので、インデントやスペースなど書き方のクセを少なくできてソース管理がしやすくなるメリットもあります。
Prettierインストール
それでは、フォーマッターをインストールしましょう。
VScodeにはデフォルトでフォーマッターが入っていますが必要最低限の整形しかしないので、より効率的に整形してくれるフォーマッターを別でインストールすることをオススメします。
よく使われているのは『Prettier』です。
上記のリンク先からインストールでも、VScode上で検索してもOKです。
インストール後は使用できるように設定
インストールできたら使える状態にするための前設定を忘れずにしておきましょう。
インストールした時点ではVScodeのデフォルトのフォーマッターが設定されているので、以下の手順でPrettierに設定してください。
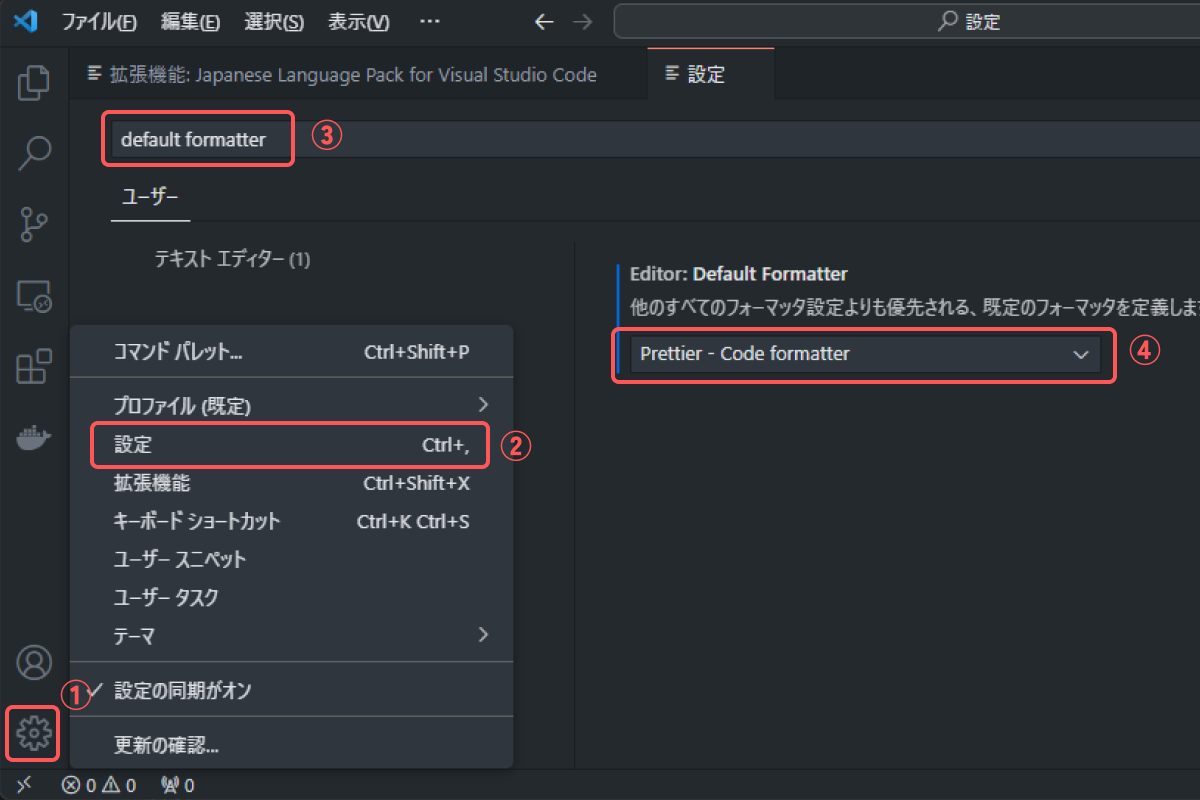
- VScode画面左下の管理から設定を選択(ショートカットキーなら
Ctrl+,)して設定画面を開く。 - 検索窓に「default formatter」と入力する。(「formatter」でも出てきます)
- 「Default Formatter」欄のプルダウンから「Prettier」を選択する。

これでPrettierが使えるようになりました!
保存時に自動でフォーマットされるように設定も
ついでに保存したとき同時にフォーマットされるようにも設定しておきましょう。以下手順です。
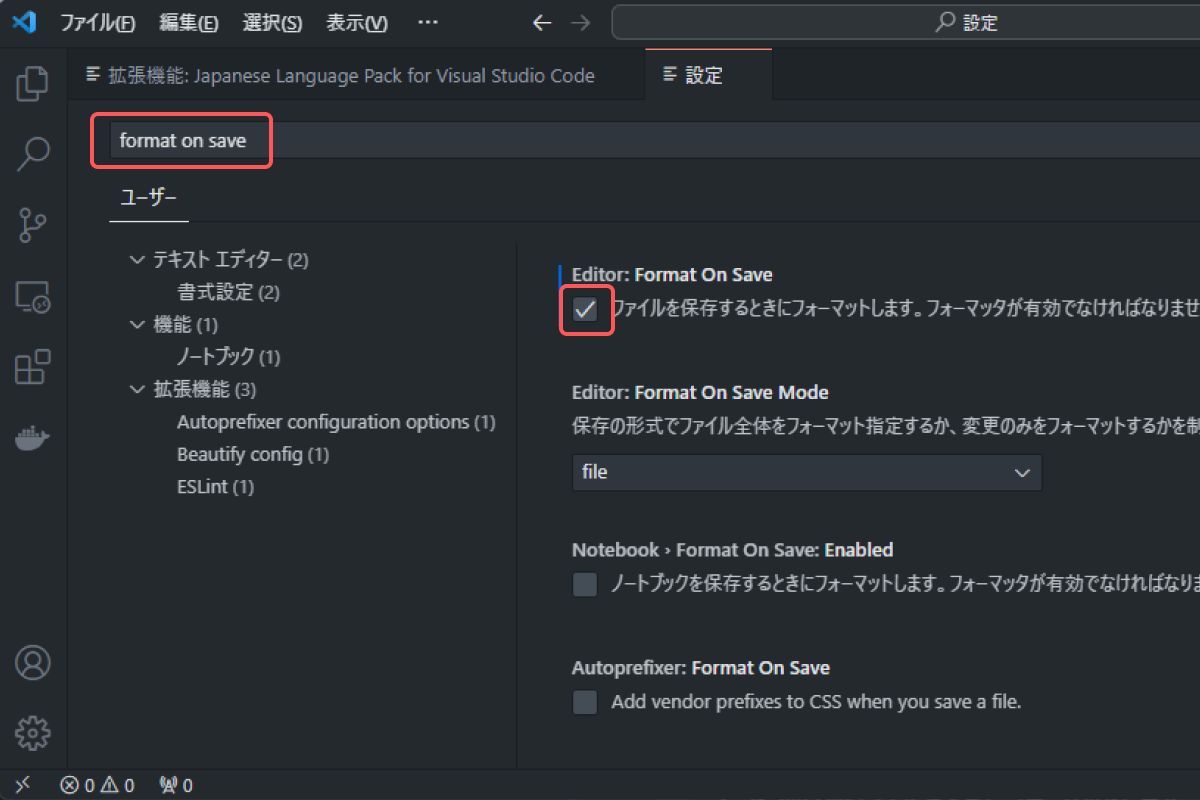
- 設定画面の検索窓に「Format On Save」と入力する。(「save」とかでもOK)
- 「Format On Save」欄のチェックボックスにチェックを入れる。

これだけです!
PrettierはJsonファイルを使って他にも細かい設定ができるので、自分の使いやすいように調整も可能です。
Prettier以外のフォーマッター
他にも「Beautify」というフォーマッターがあります。
HTMLではタグ内の属性ごとに改行したりガッツリ整形してくれるPrettierに比べて、Beuatifyは最低限のフォーマットをしてくれます。
私はこちらの方がHTMLの整形が好みなのでHTMLだけBeautifyを適用しています。
拡張子によって適用するフォーマッターを設定する
先ほど軽く触れましたが、デフォルトのフォーマッターを設定して特定の拡張子にだけ別のフォーマッターを適用させることもできます。
その場合、設定用ファイル(setting.json)に追記する必要があります。
下記コードはHTMLはBeautify、CSSとJavaScriptはPrettierを適用させたい場合の書き方になります。
"": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}これでVScodeを使う準備ができました!
あとは扱う言語によって拡張機能を随時追加していく形になりますので、気になる拡張機能があればどんどん試してみてください。
ただし入れすぎるとVScode自体の処理が重くなってしまうので、不要になった拡張機能は適宜アンインストールしましょう。
おすすめ拡張機能
VScodeでWebデザインをする上でオススメの拡張機能を一部ご紹介します。
汎用
| indent-rainbow | インデントに色を付けて階層を分かりやすくします。 |
| zenkaku | コード内に含まれている全角に色を付けます。 |
| Path Autocomplete | ファイルパス補完 |
| Bracket Select | {}や""といった囲み内をショートカットキー1つで選択できるようにします。 |
| Code Spell Checker | コード内のスペルミスをエラーで教えてくれます。 |
| Error Lens | エラーをインラインで表示します。 Code Spell Checkerと一緒に使うのがおすすめです。 |
HTML
| Live Preview | ボタン一つでコーディング中のHTMLをブラウザでプレビューできるようにします。 |
| HTML Hint | HTMLの記法や対のタグの不足など教えてくれます。 |
| HTML End Tag Labels | クラスが付与されているタグの終了タグにクラス名を表示します。 |
| Highlight Matching Tag | タグにフォーカスすると対のタグを教えてくれます。 |
| Auto Rename Tag | タグを変更したときに自動で対のタグも変更します。 |
| Image preview | imgタグで画像を指定したとき、行ナンバーの横に小さく画像イメージを表示します。 |
| CSS Peek | タグに付与されているクラスやIDにフォーカスしてF12を押すと対応するスタイルをポップアップで表示します。 |
CSS/SASS/SCSS
| Live Sass Compiler | SASS/SCSSをCSSにコンパイルします。(起動後は保存するたびにコンパイル) |
| CSSTree validator | CSSプロパティのスペルミスを教えてくれます。 |
| Color Info | 色コードをホバーすると色イメージが表示されます。 |
Git
ほかにも構文チェックツールであるStylelintやESLintもオススメですが、制御するには専用のconfigファイルが必要なのでまた別の記事でご紹介したいと思います。
テーマ
エディターを使う上で「見た目をもうちょっと自分好みにできないかな?」と思うことはありませんか?
VScodeはテーマによって好きなカラーリングにすることができます。
PrettierやBeautifyなどのコード整形によって可読性が上がることをお話ししましたが、まずは自分がコードを見やすくないと生産性が下がりますよね。VScodeテーマは変数や関数などコードを見やすく色分けしてくれます。
また、チーム開発していたとしてもテーマは自分だけにしか影響はないため、好みのテーマにすることでモチベーションを保つメリットもあるので、ぜひ自分に合ったテーマを探してみてください。(テーマを全部見るだけで何日かかるかわからないほど、有志によってたくさんのテーマが作られています。)
さいごに
この記事ではHTMLやCSSといったフロントエンド関連の話がメインでしたが、VScodeはC言語やPythonなどの幅広いプログラミング言語に対応しているので言語によってエディターを変える必要がなく、エディターによる学習コストが少ないこともメリットだと思います。
この記事がVScodeを使い始めるきっかけになれば幸いです。