WordPressで作った記事を読んでもらうためにPinterestで紹介するとユーザーの目に留まる機会がグッと増えますよね。
でもWordPressで記事を作ってPinterestに切り替えてピンを同じような内容で作成して、というのはめんどくさい・・・。
しかしWordPressとPinterestを連携することで、記事を作成したら自動でピンが作成されるようになります。
WordPressとPinterestの連携方法についてはこちらを参考にご覧ください。
ピンに使われる画像の種類について
WordPressとPinterestを連携して、実際に記事を公開したときにPinterestピンが作成されますが、記事に使われているアイキャッチ画像がピンのアイキャッチ画像として使われます。
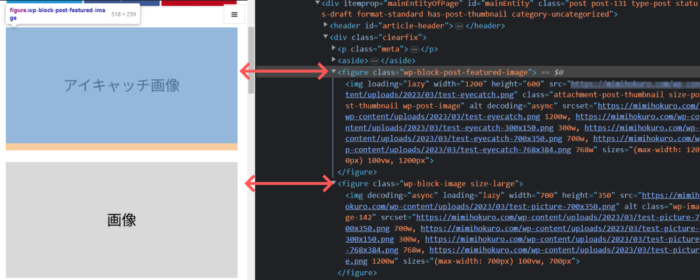
WordPressの一枚画像に関するブロックには画像ブロックと投稿のアイキャッチ画像ブロックと二つありますが、ここでは後者の投稿のアイキャッチ画像ブロックを指しています。
画像ブロックは主に文の合間に入れる挿絵目的で複数枚使うことが多いのに対して、投稿のアイキャッチ画像ブロックは記事のイメージを伝えるために記事の初めに一つだけ使われる要素です。
そのため記事のアイキャッチ画像は、ブログ内なら記事一覧ページのサムネイル、WordPressから自動で作られるPinterestピンのアイキャッチ画像に使われます。
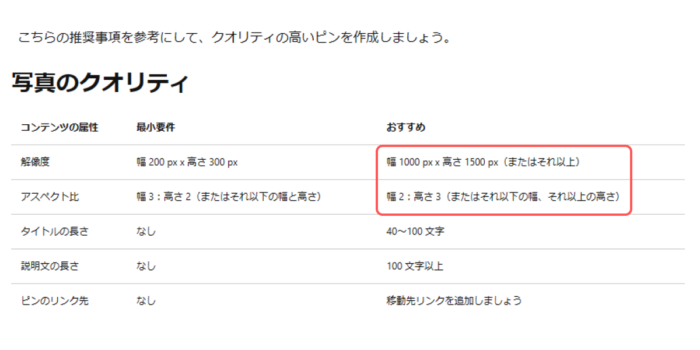
Pinterest推奨のアイキャッチ画像サイズ
Pinterestは他のSNSにはない独特なレイアウト『ウォーターフォールレイアウト』が組まれていて、投稿ピンのアイキャッチ画像のサイズに違いがあっても隙間なく並べられるようになっています。

このレイアウトの場合、横型のアイキャッチ画像を使用すると目立ちにくく、ユーザーにクリックされる可能性が低くなってしまうことが懸念されます。
そのため縦型のアイキャッチ画像がより目に留まりやすく、Pinterestとしても推奨サイズを幅1000×1500px(またはそれ以上)としています。

投稿記事のアイキャッチとPinterestのアイキャッチを別の画像にする
ここまでで、Pinterestピンのアイキャッチ画像の推奨サイズと記事に使われたアイキャッチ画像がそのままPinterestのアイキャッチ画像に使われることがわかりました。
ここからは実際に画像を出し分けるための設定を行っていきます。
どうするの?ということですが、手順は2つあります。
Feedにアイキャッチ画像の情報を追加する
WordPressとPinterestの連携にはFeedというものを使用します。
Feedには記事のタイトルや本文などの情報が記載されており、それを元にPinterestでピンがつくられますが、通常ではアイキャッチ画像に関する情報がFeedに記載されていないため、記事のSNS用画像を引用してピンの画像が設定されます。
そのためSNS用画像が設定されていないとPinterestでピンが作成されないのです。
そこで、function.phpを使ってFeedにアイキャッチ画像の情報を記載させていきます。
というのも簡単で、以下のソースコードをfunction.phpに追加するだけです。
function rss_post_thumbnail($content)
{
global $post;
if (has_post_thumbnail($post->ID)) {
$content = get_the_post_thumbnail($post->ID) . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');これだけでFeedにアイキャッチ画像情報が記載され、Pinterestでもピンの作成にアイキャッチ画像が使われるようになります。
記事の画像を別々のものに設定する
今度は各記事での設定です。
ファーストビューに使う画像は「投稿のアイキャッチ画像」ブロックを使うのではなく、「画像」ブロックを使うことで、記事のアイキャッチ画像とPinterestのアイキャッチ画像を別のものにすることができます。
「投稿のアイキャッチ画像」ブロックと「画像」ブロックはWordPress上では別物として扱われますが、HTMLの構造上ではほぼ同じものとして出力されます。

そのため、SEO的にも違いがほぼないとみられます。
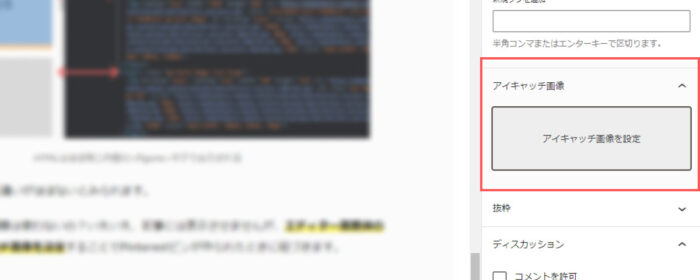
じゃあアイキャッチ画像は使わないの?いえいえ、記事には表示させませんが、エディター画面横のパネル上でアイキャッチ画像を設定することでPinterestピンが作られたときに紐づきます。

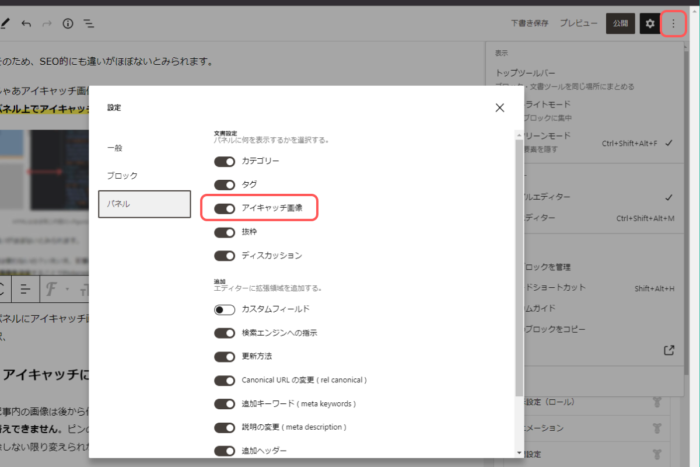
パネルにアイキャッチ画像項目がない場合は、右上の点3つマークをクリックした中の「設定」を選択、パネル項目の中から「アイキャッチ画像」のトグルボタンをクリックしてオンにしてください。

アイキャッチに使用する画像は慎重に選ぼう
記事内の画像は後から何度でも変えることができますが、Pinterestピンのアイキャッチ画像は差し替えできません。ピンのテキストなどは編集できるのですが、一度投稿されてしまうと画像だけは削除しない限り変えられないので、使用する画像は慎重に選びましょう。

