プログラミングをする上で関数や変数の命名って難しいですよねぇ😵
会社やチームで決めた命名規則に則って考えるにしても、いかに伝わりやすい名前にするか悩みやすいポイントですが、最低限タイポはなくしたいところです・・・!
タイポやスペルミスは、呼び出しのときにnot foundエラーで呼び出せなかったり、名前から何を処理するのか判断しにくくなる可能性がありますし、何より恥ずかしい・・・。
そこで便利なのが、「Code Spell Checker」です!
Code Spell Checkerとは?
その名の通りコードを監視してスペルミスがあればエラーで教えてくれるVScodeの拡張機能です。
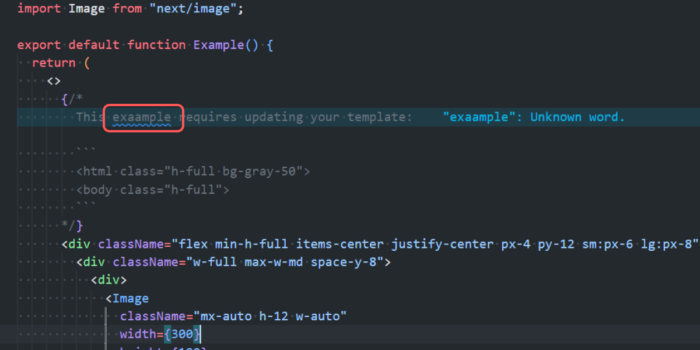
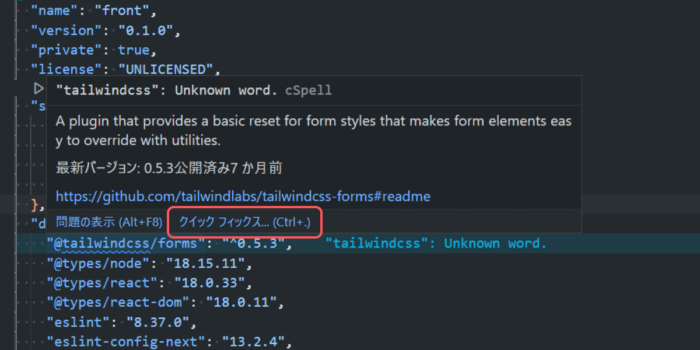
コードでスペルミスがあれば、該当の文字に波線で教えてくれます。

【小話】Code Spell Checkerとセットで使いたい拡張機能
ちなみに上の画像のエラー箇所の右側に表示されている青い文字のエラーメッセージは「Error Lens」という拡張機能による表示です。
通常では画面下のパネルにエラー内容が表示されるので、どこの列・行でどんなエラーなのか照らし合わせするのが面倒ですが、この拡張機能を使えばどこでエラーが起きているのかが分かりやすいので「Code Spell Checker」と一緒に使うのがオススメです。
スペルミスじゃないのにエラー扱いされてしまうケースも
「Code Spell Checker」はインストールするだけでもコード内のスペルミスをチェックしてくれる便利な拡張機能ですが、スペルミスじゃないのにエラー扱いされてしまうこともあります。
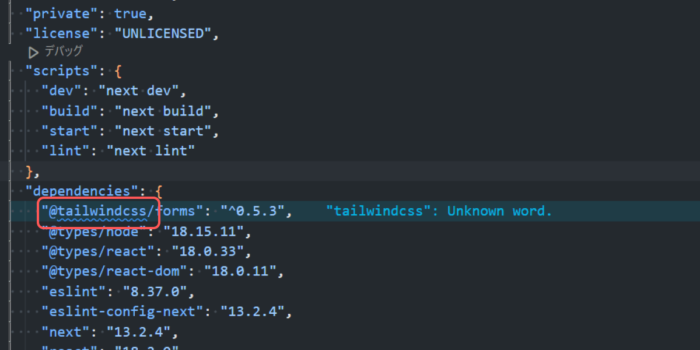
よくあるのが、「Qiita」や「Tailwind CSS」といった固有名詞がエラーとして引っかかってしまうケースや二つ以上の単語をキャメルケースで繋げなかったケース(「Tailwind CSS」だったら「tailwindcss」)です。
キャメルケースは自身で関数や変数の名前を設定する場合には書き換えればいいだけなのですが、インストールしたパッケージなど変更ができない場合があります。

エラー扱いさせないために特定ワードを除外登録
処理させる上では無視しても大丈夫なのですが、いつまでもエラー判定されるのも気持ち悪いですよね。
そこでエラー判定を回避するための簡単な設定をしておきましょう!
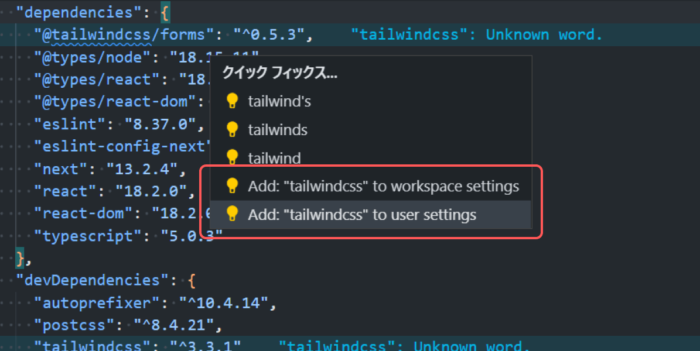
まずエラーのあるワードにマウスホバーして、表示されたウインドウから「Quick Fix(クイックフィックス)」を選択します。(「Ctrl+.」でも表示できます)

修正候補が表示されるので、「Add~」から始まる項目を選択します。

たったこれだけです!とても簡単ですね。
登録したワードの解除方法
間違えて登録した、一度は除外登録したけどまたエラーで返してほしいといった登録した除外ワードを解除したい場面もあると思います。
登録ワードの解除には、ユーザー単位で登録したかワークスペース単位で登録したかで設定記載場所が変わります。
ユーザー設定の場合
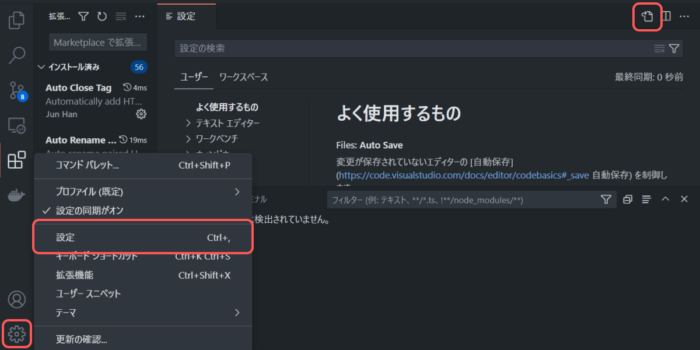
ユーザー設定で登録した場合は、設定画面(Ctrl+,)のsetting.jsonから登録を解除していきます。

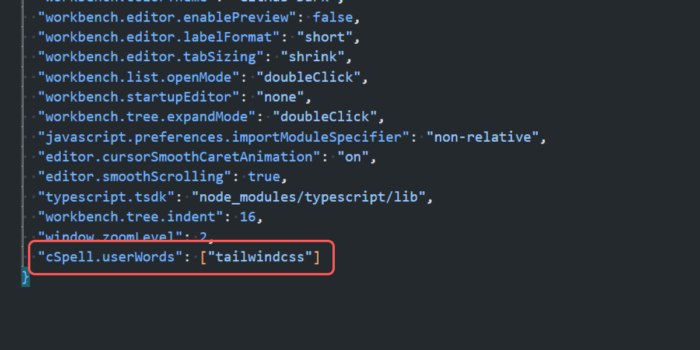
setting.jsonを開いたら「cSpell.userWords」から登録解除したいワードを削除します。

ワークスペース設定の場合
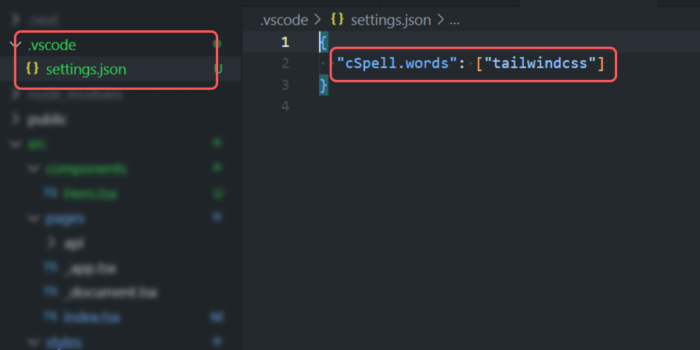
ワークスペース設定の場合は、ユーザー設定と同様に設定画面からも設定できますが、エクスプローラーツリーからでも参照することができます。
除外ワードの登録でワークスペースを選択した場合はエクスプローラーツリーの「.vscode」フォルダ直下に「setting.json」が作られています。

ファイルを開いて「cSpell.userWords」から登録解除したいワードを削除するだけでOKです。
最後に
いかがでしたか?「Code Spell Checker」はプログラミングだけでなくドキュメント作成時にも使えて、しかも導入も登録・解除も簡単なので、これからVScodeを始める方もすでにバリバリVScode使ってたけど入れてなかった!という方にはぜひ一緒に入れてほしい拡張機能です。
VScodeをこれから使ってみる、という方はオススメの設定や拡張機能をこちらの記事で紹介しているので参考にしてみてください。
それでは「Code Spell Checker」で快適なプログラミング生活をお過ごしください!