WebサイトのコーディングでVScodeを使っている方、表示確認は何を使っていますか?
おそらくLive Serverを使っている方が多いんじゃないでしょうか。
ただ、Live Serverをインストールしただけの状態で使っているとPCでしか表示確認ができなくて、スマホでの表示はブラウザのデベロッパーツールでスマホモードを使うことでしか確認できません。
スマホでの表示はデベロッパーツールだけだと不十分で、実機を使って確認しないと思わぬ表示崩れが起きていることもしばしば。
だからといって、サーバーにアップロードしてスマホ実機で確認して、問題があったら修正してまたアップロードして・・・と繰り返すのは何とも手間ですよね。
今回は、Live Serverを使ったPCもスマホ(実機)も同時に確認できる方法のご紹介です。
まずはLive Serverをインストール
初めに、Live Serverをまだインストールしていない方は下のリンクからアクセスするか、VScodeの拡張機能検索で「Live Server」と検索してインストールしてください。
スマホ実機で見るための設定
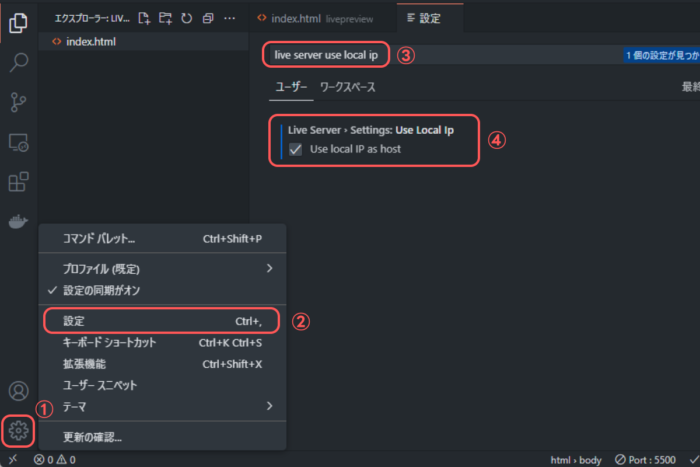
インストールができたら、設定の検索から「live server use local ip」と入力して、出てきた項目にチェックを入れてください。

設定はたったこれだけです。
設定が上手くいっているか確認
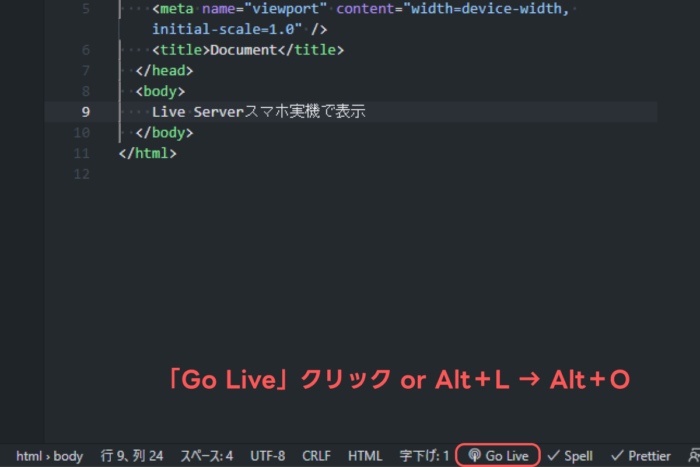
表示を確認したいページでLive Serverを使って表示します。
右下の「Go Live」をクリックするか、ショートカットキー「Alt+L→Alt+O」でライブプレビュー開始です。

スマホで表示
PCでプレビューしたページのURLをスマホのブラウザに入力して表示確認をします。
ただ、URLをスマホのブラウザで直接打ち込んだりするのは非常に面倒くさいので、ページのQRコードを表示してスマホで読み込んでしまいましょう。
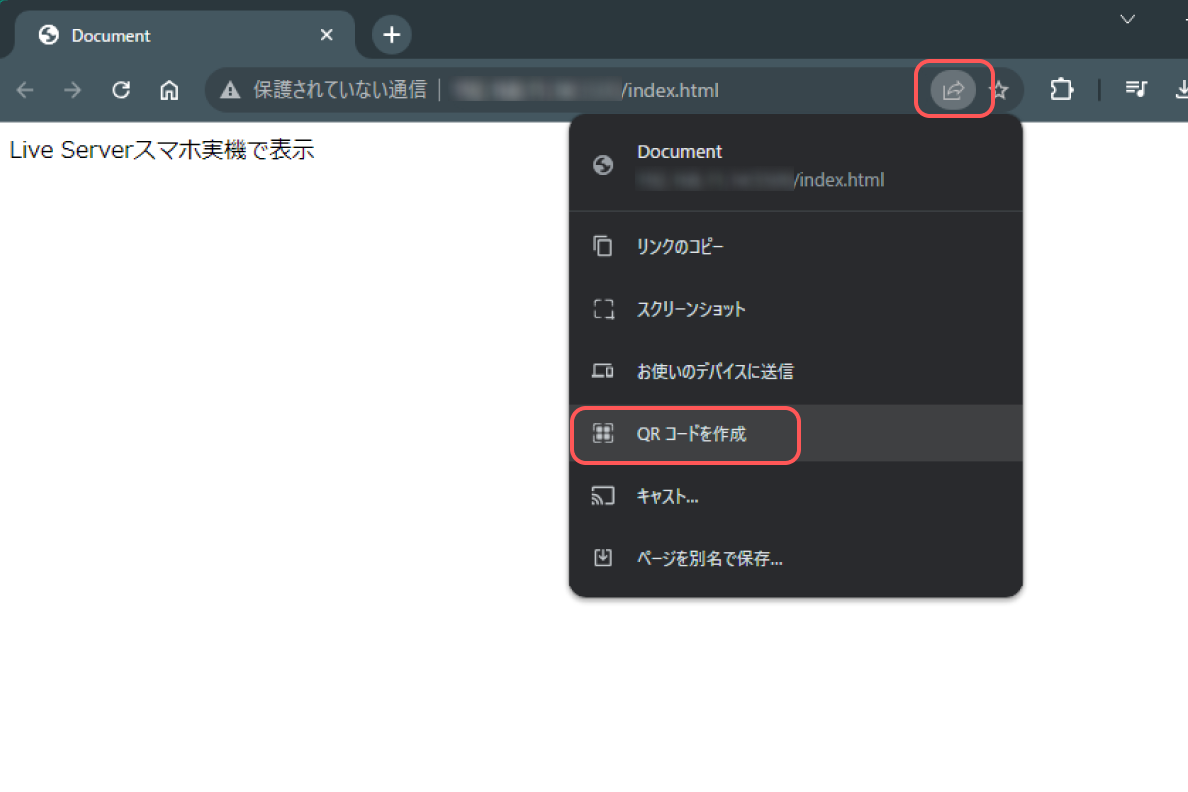
Chromeのアドレスバー(URLが表示されるところ)の右側に共有ボタンがあります。
クリックすると「QRコードを作成」という項目があるので選択します。

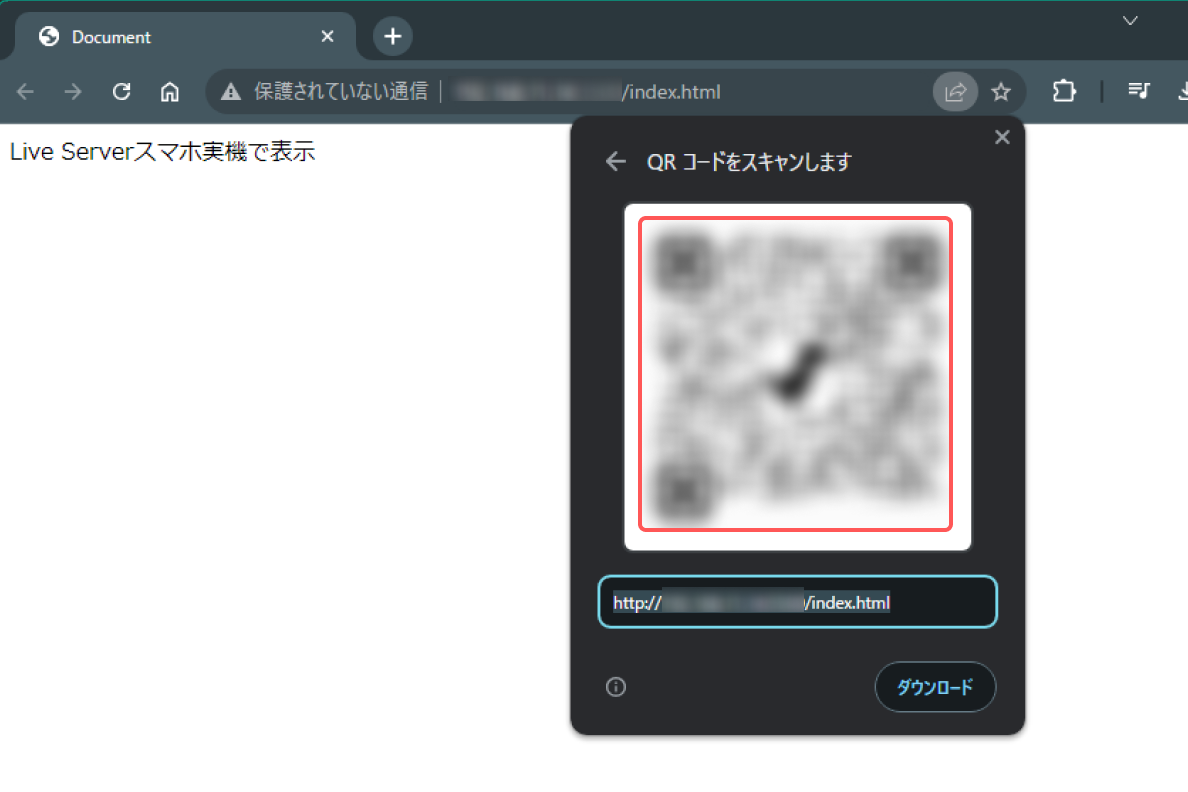
するとQRコードが表示されるので、スマホのQRコードリーダーで読み込むだけでスマホ実機での表示確認できるようになります。

VScodeで変更を保存した瞬間にPCとスマホの両方で変更が反映されるのが素晴らしいところですね!
スマホ対応は当たり前の時代になっているので、スマホ表示確認でお困りの方はぜひこの機能使ってみてください。