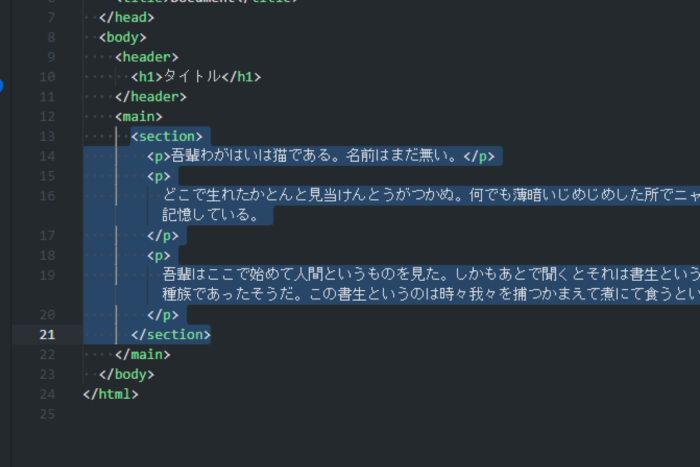
HTMLを編集していると開始タグから終了タグまでをパッと選択したいとき、ありませんか?

コーディング中にキーボードから手を放してマウス使って選択とか、Shift+矢印キーで小まめに選択とか地味にめんどくさい・・・。
今回はHTMLタグをショートカットキー1つで簡単に選択できる設定をご紹介します。
ショートカットキーの登録
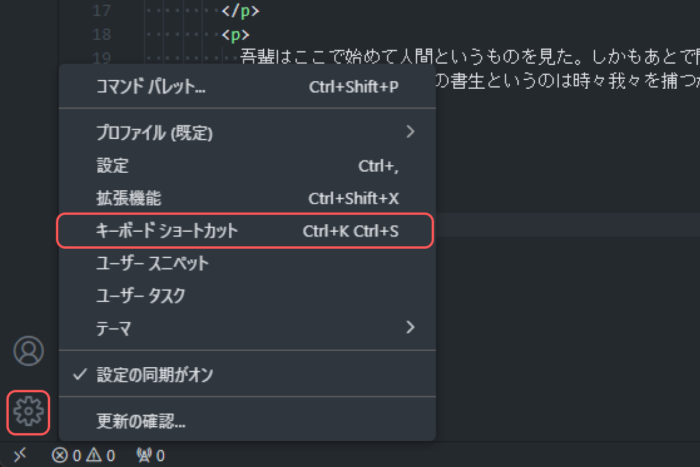
まず設定ボタン(歯車マーク)から「キーボードショートカット」を選択します。

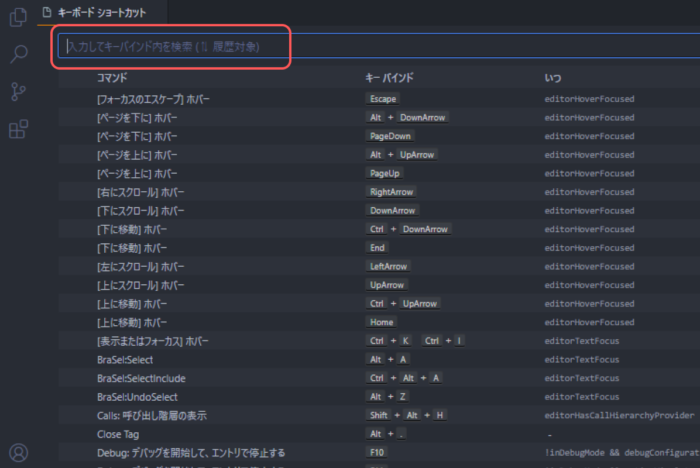
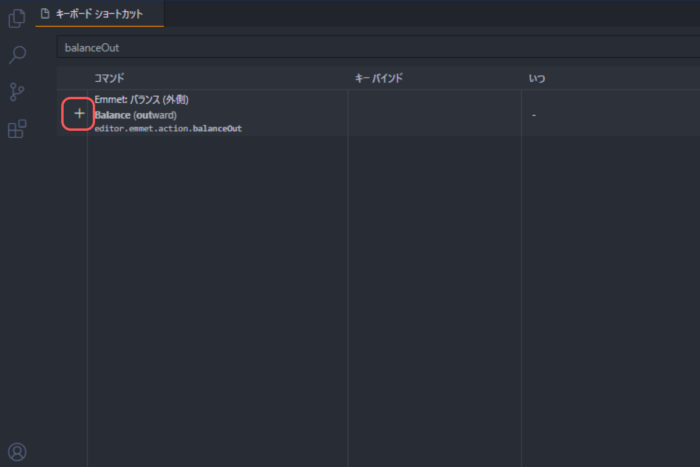
検索窓で「editor.emmet.action.balanceOut」と入力します。(balanceOutだけでも出てきます)

Balance (outward)横の編集ボタンをクリック

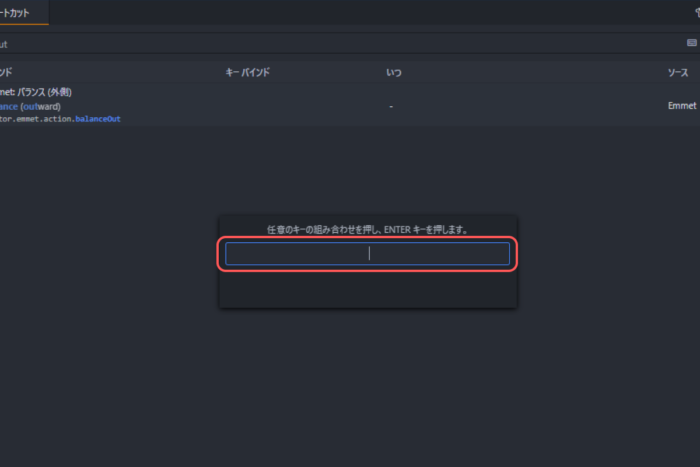
任意のキーを登録します

Ctrl+Shift+Aで設定していますこれでキーボードから手を離さなくてもいいですし、地道に選択する必要もなくなりました!
マークアップの効率アップをしたい方はぜひとも実践してみてください。