改行の入る箇所によって、キャッチコピーとか言葉の伝わりやすさや印象というのは変わってきます。
でもWebサイトでは、日本語というのは英語よりも改行が入れにくいものです。
というのも単語ごとにスペースで区切る英語と違って、日本語は単語ごとにスペースで区切ることがないので、基本的にブラウザは区切る箇所がわからないので単語の途中だろうが問答無用で改行することがよくあります。
今回はレスポンシブで任意の箇所で改行させるためのテクニックをご紹介します。
まずはデモで
See the Pen
line-breaks-in-japanese-text by mimihokuro (@mimi_hokuro)
on CodePen.
それぞれのコンテンツ幅は拡大縮小できるので、テキストがはみ出る具合や改行のタイミングなど試してみてください。
それでは解説です。
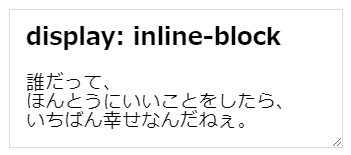
シンプルな【display: inline-block】を使った改行
私の感覚ではよく使われている印象を受ける方法ですが、display: inline-block;とspanを組み合わせて改行させる方法です。
<p>
<span>誰だって、</span><span>ほんとうにいいことをしたら、</span><span>いちばん幸せなんだねぇ。</span>
</p>span {
display: inline-block;
}
この方法は今回ご紹介する中でもシンプルで直感的に使えるので使いやすいかと思います。
でも見ての通り改行するブロックごとにspanでいくつも囲ってブロック分けするのでコードが煩雑になりがちなので見づらくなるのがネックです。
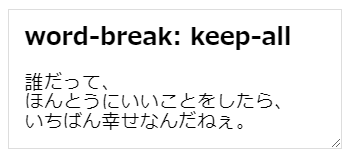
句読点で改行する【word-break: keep-all】
次に句読点を改行ポイントとして自動で認識して改行してくれる方法です。
<p class="word-break">誰だって、ほんとうにいいことをしたら、いちばん幸せなんだねぇ。</p>.word-break {
word-break: keep-all;
}
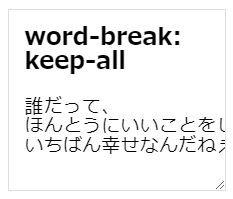
ムダにタグが増えないし句読点で改行してくれるならこれでいいんじゃない?と思うかもしれませんが、一つ問題があって、テキストが要素よりも長い場合は改行されずに要素を突き抜けて表示されちゃうんです。

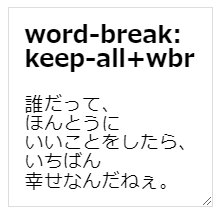
幅に合わせて改行する【wbr】
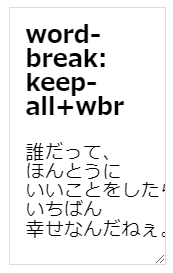
word-break: keep-all;にHTMLで改行タグであるwbrを組み合わせることで、要素幅に対してテキストがはみ出そうになったときにwbrを入れた箇所で改行させることができます。
<p class="word-break">誰だって、ほんとうに<wbr>いいことをしたら、いちばん<wbr>幸せなんだねぇ。</p>
しかしまだ問題は残っています。
wbrで改行はされるようになりましたが、wbrがない箇所でははみ出してしまう問題が解消されていません。

wbrを細かく設定すればそこまで気にしなくてもいいんですが、コードの煩雑になりやすくなったり、スマホのような画面幅が狭いデバイスだと意図しない表示がされてしまう可能性があります。
overflow-wrap: anywhere;でさらに細かい改行
今までは句読点やwbrで明示的に改行させましたが、それ以外の箇所では改行してくれないのでさらに1行追加して細かい調整をします。
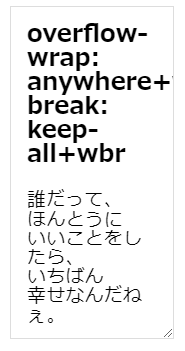
CSSにoverflow-wrap: anywhere;を追加することで、句読点でもwbrでも一文字単位でも改行してくれます。
<p class="word-break overflow-wrap">誰だって、ほんとうに<wbr>いいことをしたら、いちばん<wbr>幸せなんだねぇ。</p>.word-break {
word-break: keep-all;
}
.overflow-wrap {
overflow-wrap: anywhere;
}
じゃあ全部これでやればいいじゃん?と思いますが、これも細かい問題がまだあって、一文字単位で改行する特定のせいで句読点の前でも改行されちゃんです。
作文を思い浮かべると分かりやすいと思うんですが、日本語というのは一行の最初に句読点が来るのはNGで、前行の最後のマスに一緒に書く法則があります。
Webでも通常は、その法則のように句読点が行の初めに来ないよう句読点の直前の一文字と一緒に改行されますが、今までの方法を使うとすべて無視してしまいます。
それぞれにメリット・デメリット。結論、どうすればいいの?
結論から言うと、適材適所、です。
使い分けるなら、説明文のような長い文章の場合はデフォルトもしくはword-break: break-all;を使い、見出しやキャッチコピーなど途中で改行をさけたいメッセージ性の強い箇所では今回紹介した方法を使うのがいいんじゃないかなと思います。
場合によってはあえて改行させない方がいい場合もあるので組み合わせて使ってみてください。


